سلسلة دروس تعلم لغة html
في متابعة لدروس دورة تعلم لغة HTML
شرحنا في الدرس السابق "الدرس الرابع" بعض الوسوم الهامه وكان اهمها وسم الفقرات <P>
اما في هذا الدرس فسنقوم باذن الله شرح وسوم اخري هامه ومستخدمه بكره في صفحة HTML
واهم ما يميز هذا الدرس هو شرح وسم يعتبر من اهم الوسوم بالنسبة لمحركات البحث لترقيه وجعل الموقع في مرتبه جيده
الدرس الخامس
" شرح وسوم هامه في لغة HTML "
نبدا معا بشرح وسم هام جدا وهو وسم التنصيص
الوسم
<center>اي شئ نريد جعله في المنتصف</center>
هذا الوسم هام ويستخدم بكثره وهو يقوم بتنصيص اي شئ تريده اي جعله في وسط الصفحه
بمعني انك يمكن بعد ان تقوم بكتابه اي كود او عده اكواد فقط نضعها بين هذا الوسم ليقوم بدوره بجعل كل البيانات والاكواد الموجوده بداخله في منتصف الصفحه
واليكم مثال عملي للتوضيح
انا تعمدت في المثال التالي كتابة اكواد تم شرحها في الدروس السابقة وذلك كمراجعة بسيطه عن ما سبق وطريقة الكتابه به
اليكم نتيجة الكود السابق عند عرضه علي المتصفح

لاحظ في الكود السابق ان المحاذاه كانت ناحية اليسار وهي المحاذاة الافتراضية في حالة لم نحددها نحن
اليكم الان المثال التالي علي نفس الكود عندما نستخدم وسم التنصيص <center>
اليكم النتيجة الفعلية علي المتصفح بعد اضافة وسم center

كما تلاحظون الفرق بين المثاليين السابقيين
في المثال الاول لم نقم باضافة وسم center
وفي المثال الثاني قمنا باضافة وسم center
ولك ان تري الفرق بعينيك وكيفية وضع اي اكواد داخل وسم center
ننتقل بكم الان الي وسم اخر استخدامه شبه معدوم لاكن قد تحتاجه يوما ما
وهو وسم tt
وهو وسم زوجي وهو عباره عن وسم يعطي النص تماثل في حجم الاحرف ويجعلها تشبه نفس خط الكتابة بالآلة الكاتبة
الشكل العام للوسم
<TT>Text like Line typewriter</TT>
النتيجة علي المتصفح
ننتقل الان الي وسم اخر
وهو وسم pre
وهو وسم يحافظ علي المسافات التي اتخذتها عند كتابتك لاي نص
الشكل العام للوسم
<pre> text </pre>
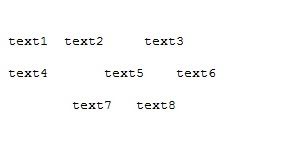
مثال عملي علي وظيفة وسم pre
ان كتبنا علي النوت باد الكود التالي بنفس الشكل
فستكون النتيجة هي كالتالي

كما وضح في المثال السابق فان هذا الوسم يقوم بالحفاظ علي المسافات التي اتخذتها اثناء كتابتك للكود علي النوت باد
ننتقل معا الي مجموعة وسوم اخري هامه جدا ويجب ان توجد في اي صفحة html
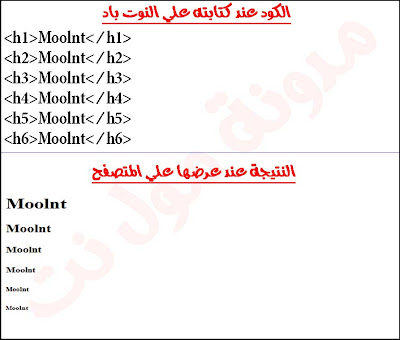
وهي وسوم h1 : h6
وهي عباره عن 6 وسوم كل وسم عباره عن حجم خط معين
يبدا اكبر خط بالوسم h1 واصغر خط هو وسم h6
وهذا الوسم يعني ان النص الموجود بداخله هو عنوان للصفحه مما يكون له اثر كبير جدا وصول عناكب محركات البحث الي موقعك
اليكم مثال عملي عن هذه الوسوم وطريقة استخدامها وتاثيرها
كما هو واضح بالصوره السابقة درجة حجم كل وسم من الوسوم السابقة
الي هنا نكون قد انتهينا من شرح هذا الدرس
لنلتقي واياكم مع شرح الدرس القادم "الدرس السادس"
والذي سنشرح فيه كيفية عمل القوائم بجميع حالاتها وبالطريقة الصحيحه
رابط الدرس السادس
http://moolnt.blogspot.com/2013/04/lesson6-html.html
رابط الدرس السادس
http://moolnt.blogspot.com/2013/04/lesson6-html.html