دورة تعلم لغة HTML المتكاملة
وصلنا واياكم الي الدرس السابع من سلسلة دروس دورة تعلم لغة اتش تي ام ال
في الدرس السابق "الدرس السادس" تناولنا شرح القوائم في لغة HTML بانواعها وفائدة واستخدامات كل نوع من القوائم
اما في هذا الدرس فسوف نتناول معا شرح لوسم الصوره في صفحة HTML
وكيفية ادراج صوره والخصائص التي تاتي مع هذا الوسم
الدرس السابع
" شرح وسم الصور في لغة HTML ، كيفية ادراج صورة "
بالتاكيد يعتبر هذا الوسم من الوسوم التي لا غني عنها عند اعداد صفحه بلغة HTML
فهو الوسم الذي يقوم بادراج صوره داخل الصفحه والتحكم بها من خلال مكان وضعها ومقاساتها وغيره
ولك ان تعلم ان هذا الوسم هو وسم فردي اي يجب ان يكتب بشكل فردي وليس زوجي كما يفعل البعض
الشكل العام الصحيح لوسم الصوره
<img src="رابط الصوره" />
رابط الصورة: هو المسار الموجود به الصورة
من الخصائص الاخري التي تاتي مع الوسم img
width - وذلك للتحكم في عرض الصورة
height - وذلك للتحكم في طول الصورة
alt - وذلك لكتابة اي نص يمكن ان يظهر مكان الصورة في حالة لم تظهر الصوره لاي سبب ما
وبهذه الطريقة تستطيع ادراج اي صوره تريدها
تابع معي مثال عملي علي ادراج صوره
اولا قمت بوضع صوره علي الديسك توب الخاص بجهازي وسميتها باسم kid وامتدادها كان jpg
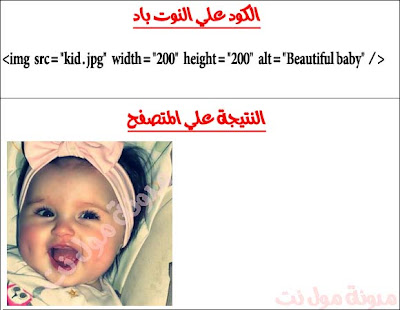
وكتبت علي النوت باد هذا الكود
<img src="kid.jpg" width="200" height="200" alt="Beautiful baby" />
فكانت النتيجه عند عرضها علي المتصفح
وهكذا يمكنك ادراج اي صوره تريدها داخل صفحة html
لاكن عليك ان تنتبه لمسار الصوره لانها تسبب الكثير من المشاكل للبعض
فان قمت بوضع الصوره المراد سحبها في فولدر علي الديسك توب وكان هذا الفولدر مسمي بـ images
فيكون الكود كالتالي
<img src="images/kid.jpg" width="200" height="200" alt="Beautiful baby" />
لاحظ الفرق في الكود السابق وهو انني حددت مسار الصوره داخل فولدر images
حتي يستطيع المتصفح من قرائتها
وبالمتابعة للمثال السابق فان قمت بوضع الصوره السابقة في فولدر اخر مسمي بـ photo1 وكان هذا الفولدر موجود داخل فولدر images الموجود علي الديسك توب
فيكون الكود الصحيح هو
<img src="images/photo1/kid.jpg" width="200" height="200" alt="Beautiful baby" />
وهكذا يمكنك قراءة اي صوره موجوده وسحبها علي صفحة html كما تشاء
ملحوظه هامه
قد تلاحظ ان الوسم alt لم يظهر تاثيره امام عينيك ولم تشعر بفائدة هذه الخاصيه
لذا ان اردت ان تري فائدتها فقم بكتابة مسار خاطي للصوره حتي لا تظهر علي المتصفح
وانظر النتيجه ،، ستجد ان مكان الصوره قد ظهر النص الذي ادخلته مع الوسم alt
قد تحتاج مثلا لكتابة هذه الصوره غير متاحه حاليا او تكتب اسم ووصف لمحتوي الصوره وهكذا
الي هنا نكون قد انتهينا من الدرس السابع الخاص بتعلم ادراج صوره في صفحة html
في الدرس القادم "الدرس الثامن" سوف نتناول معا شرح ادراج رابط او لينك داخل صفحة html وهو درس هام جدا فتابعوه ،،،